Damit eine Website schnell lädt kommt es auf viele Komponenten an. Um Bilder richtig in Divi hochzuladen ist hier der wesentlicher Faktor die Bildgröße. Bilder im Web sind meistens als jpg. oder .png hochgeladen. Jpg’s sind die erste Wahl wenn es um Bildformate im web geht. Der wichtigste Faktor ist hier die Auflösung. Bildergrößen werden in Pixel * Pixel gemessen. Zum Beispiel kommt ein Bild von einem Smartphone in circa 3800px*2600px raus – das ist allerdings viel zu groß für eine Website. Da die meisten Websites auf einem Bildschirm in Full-HD Größe (1980px*1080px) angesehen werden ist das die maximalste Größe die ein Bild haben sollte.
Bilder auf mobilen Geräten hingegen können noch wesentlich kleiner sein – ein Grundwert von 800px in der Breite sollte vollkommen reichen.
Bilder richtig in Divi hochladen – Schritt 1 – Verkleinern der Bilder auf Mac oder Windows
Hier geht es zur Bearbeitung mit dem Mac.
Auf Windows 10 mit Fotos Bilder richtig für das Hochladen in Divi vorbereiten:
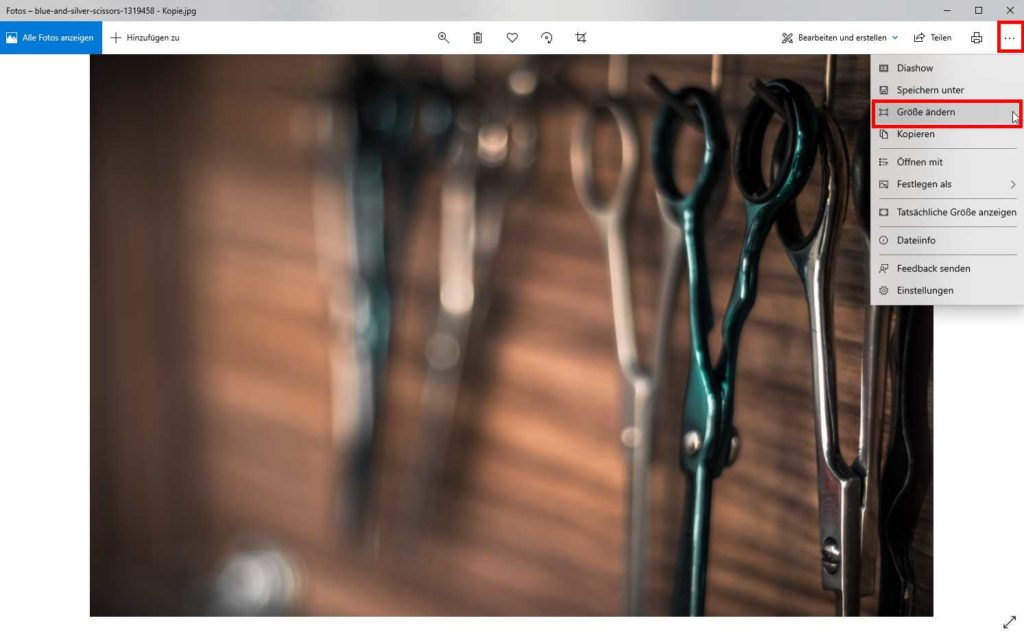
Um ein Bild unter Windows zu verkleinern wird einfach doppelt auf das Bild geklickt und dann öffnet sich das Programm Fotos. Oben rechts hat man ein paar Bearbeitungsmöglichkeiten – dort wird ganz rechts auf die 3 Punkte geklickt und auf das Bedienfeld „Größe ändern“

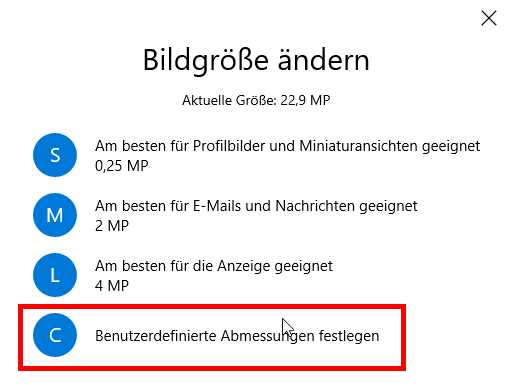
Daraufhin öffnet sich ein weiterer Dialog wo dann „Benutzerdefinierte Abmessungen“ ausgewählt wird.

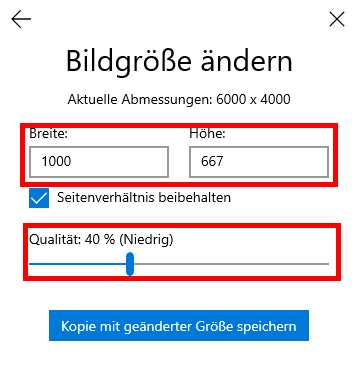
Hier können jetzt die Werte verändert werden. Das Beispiel war vorher 6000×4000 Pixel groß – und wir brauchen es nur als Vorschaubild für diesen Beitrag. Also auch nicht auf der vollen Breite, von daher habe ich 1000px Breite gewählt. Die Bildqualität spiel auch eine große Rolle bei der Größe. Hier habe ich Niedrig eingestellt – da keine Details erkannt werden müssen und das Bild nur schnell laden soll.

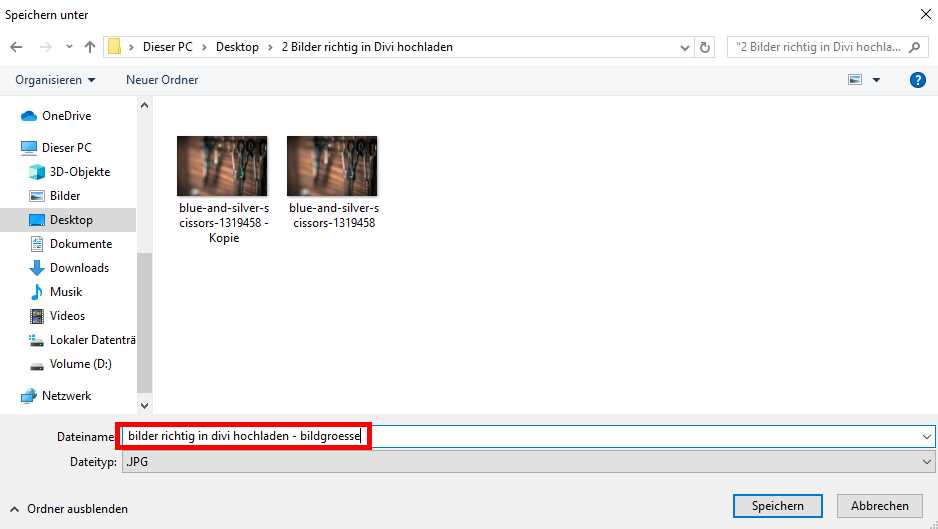
Im letzten Schritt wird das Bild noch mit dem richtig Namen abgespeichert. Hierbei ist zu beachten das das Bild einen „sprechenden“ Namen haben sollte – allerdings dürfen auch keine Sonderzeichen und Umlaute im Dateinamen verwendet werden und auch keine super langen Sätze. Kleinschreibung ist auch von Vorteil für die Dateistruktur.

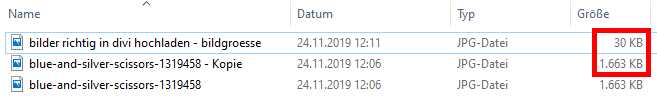
Hier sieht man jetzt die Bildgröße im Vorher und Nachher Vergleich – das Bild ist jetzt 53 Mal so klein wie vorher. Und es würde dann entsprechen 53 Mal schneller geladen werden als wenn ich es ohne irgendeine Bearbeitung hochladen würde.

Auf dem Mac mit der Vorschau Bilder richtig für das Hochladen in Divi vorbereiten:
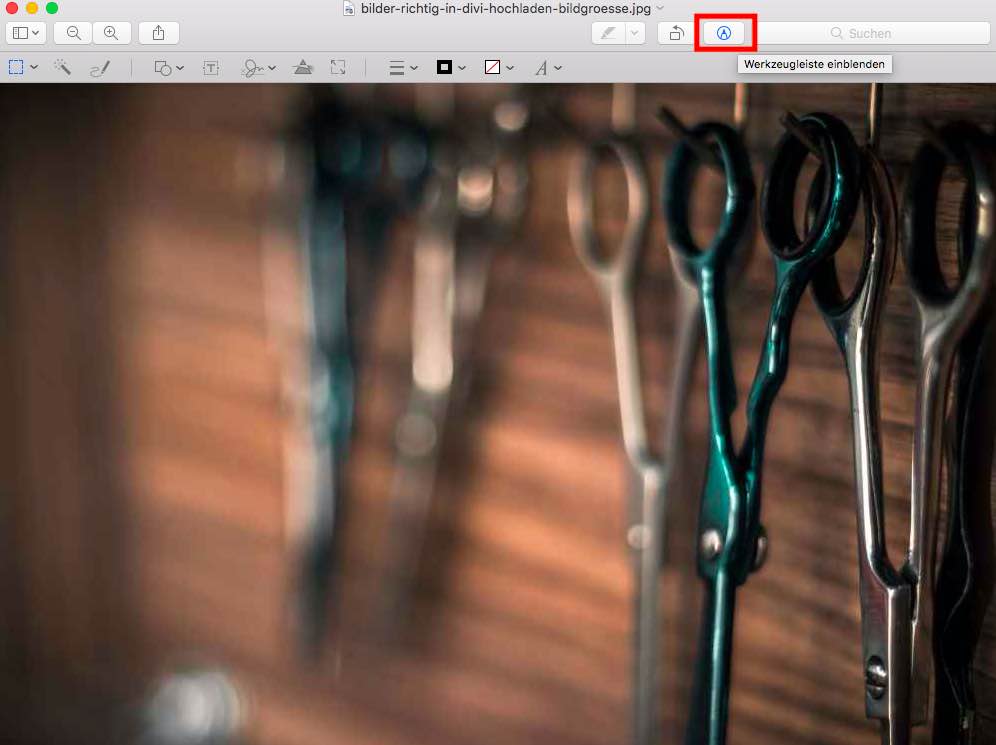
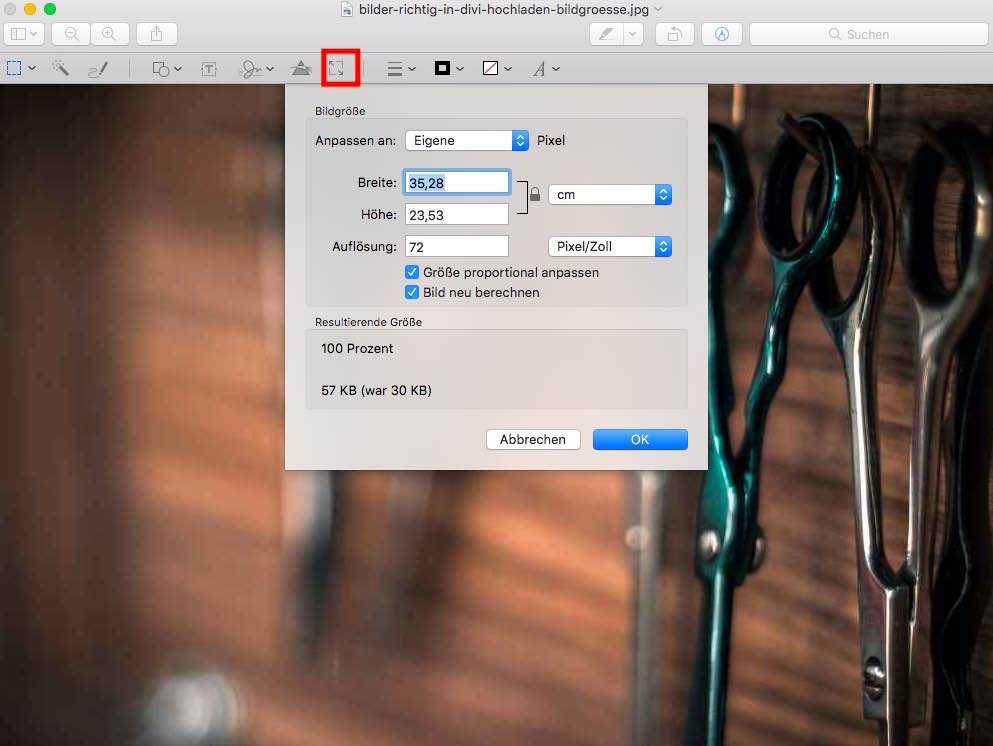
Wenn man das Bild mit dem Mac Programm Vorschau geöffnet hat (einfach doppelt auf das Bild klicken – Vorschau ist das Standard Programm für Bilder), kann man oben in der Mitte die Bearbeitungsleiste öffnen.

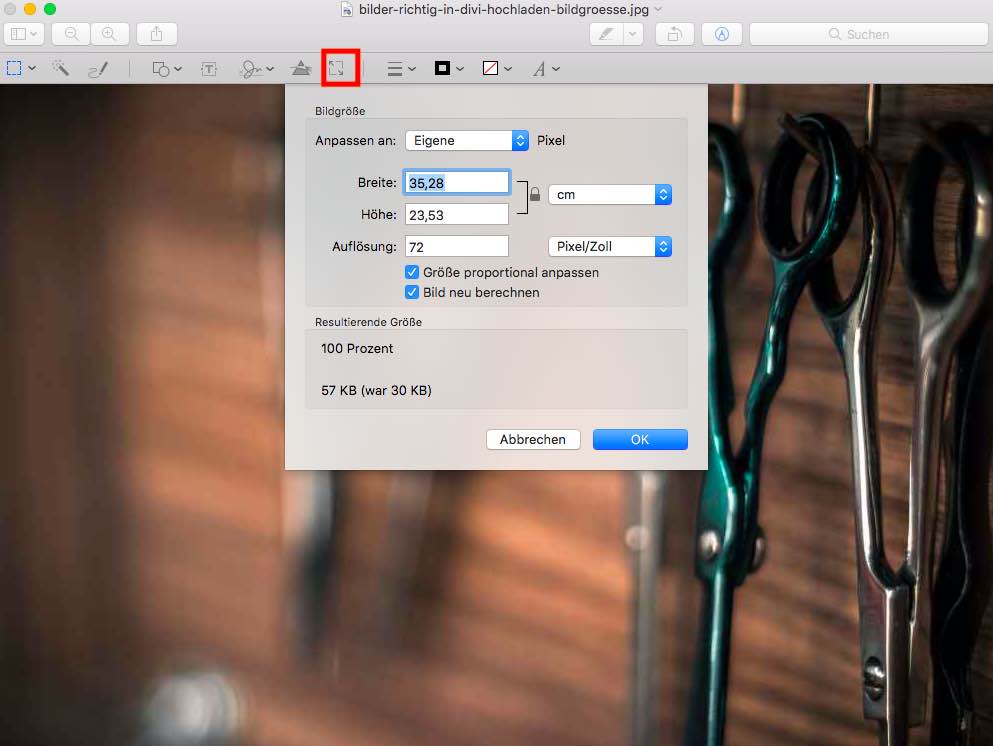
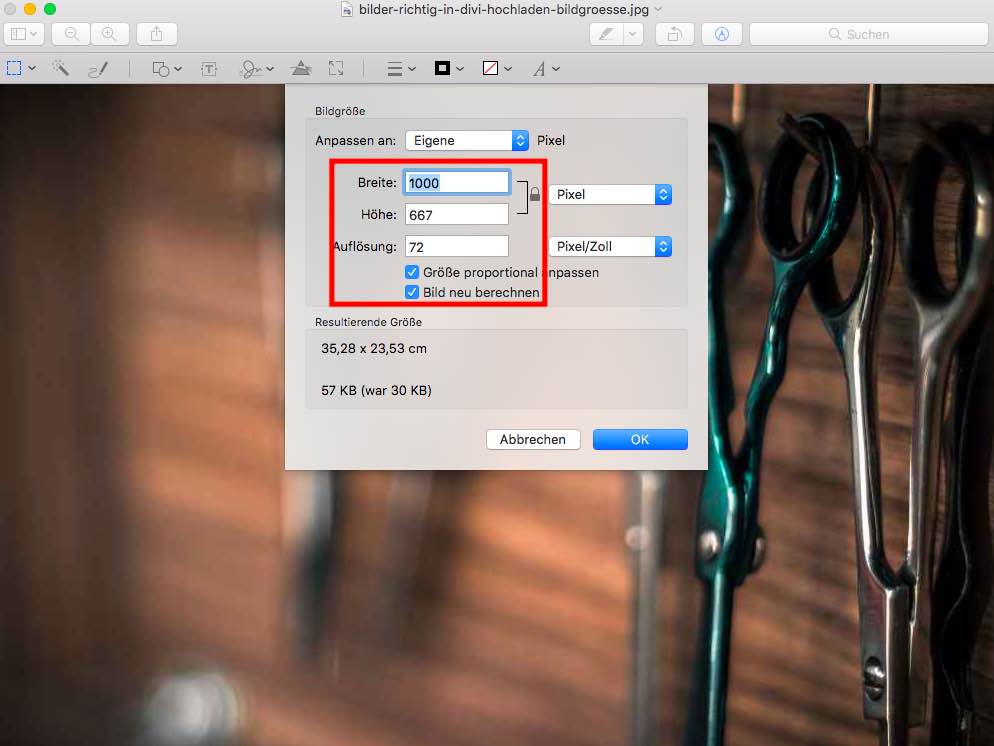
Hier klickt man das Skalierungswerkzeug an um die Bildgröße anzupassen. Hier können jetzt die Werte verändert werden. Das Beispiel war vorher 6000×4000 Pixel groß – und wir brauchen es nur als Vorschaubild für diesen Beitrag. Also auch nicht auf der vollen Breite, von daher habe ich 1000px Breite gewählt. Die Pixeldichte spielt auch eine Rolle – für eine Web-Datei sollte diese auf 72dpi eingestellt sein.


Falls Vorschau noch nicht auf px umgestellt wurde kann man das hier machen:

Jetzt kann die Datei abgespeichert werden. Nun muss man nur noch den Dateinamen anpassen. Dazu wird im Finder, wo die Datei liegt, mit einem Rechtsklick und dann auf umbenennen geklickt.
Hierbei ist zu beachten das das Bild einen „sprechenden“ Namen haben sollte – allerdings dürfen auch keine Sonderzeichen und Umlaute im Dateinamen verwendet werden und auch keine super langen Sätze. Kleinschreibung ist auch von Vorteil für die Dateistruktur.
Bilder richtig in Divi hochladen – Schritt 2 – Datenkompression – online oder per Programm
Allerdings ist die Auflösung nicht alles – Bilder im Web müssen nicht alle Belichtungsinformationen eines Bildes haben welches zum Beispiel für den Druck einer Leinwand oder eines großen Fotos benutzt wird. Stattdessen kann man mit wenig Aufwand die Dateigröße stark verkleinern. Hier kommen Bild-Kompressoren ins Spiel. Dort wird die Datei rein gezogen und automatisch verkleinert – also eigentlich kein großer Aufwand bevor man die Datei hoch lädt. Allerdings ein merkbarer wenn man eine ganze Galerie zu groß hoch lädt.
Hier gibt es ein paar gute und kostenfreie Möglichkeiten seine Dateien zu verkleinern. Wenn mann nicht so oft Bilder bearbeitet kann man online-Programm verwenden – wenn man häufig Bilder bearbeitet und bei WordPress hochlädt lohnt es sich ein Programm zu installieren, welches auch mehr Möglichkeiten bietet.
Online-Programme:
TinyPNG – Online Bild Compressor – einfach Bild hochladen und verkleinert herunterladen
https://squoosh.app/ – Online Compressor mit ein paar mehr Möglichkeiten
Programme zum Installieren:
Mac: ImageOptim – Hervorragendes kleine Tool um Bilder vor dem hochladen zu verkleinern
Windows: FileOptimizer
PNG – oftmals eine Fehlerquelle
Eine png Datei ist eine Datei mit Transparenz. Hinter dem Bild liegende Bilder oder Hintergründe werden hier angezeigt. PNGs sind wichtig wenn man Elemente hat die freigestellt über einem Hintergrund liegen sollen. Allerdings werden png’s ganz oft von Programmen als Standard ausgegeben (Screenshots auf dem Mac zum Beispie). Das Problem dabei ist, dass PNGs sehr groß sind – teilweise 4 mal so groß wie eine jpg. Das kommt daher, da für die Transparenz ein extra Farbkanal eingefügt wird und dieser sehr viel Daten benötigt.
PNGs sollten bewusst sparsam verwendet werden
Und nur da wo es Sinn macht. Sonst wird eine Website plötzlich 4 mal so groß wie ohne jpg.-Dateien. Allerdings kann man diese Dateien auch komprimieren und so effizient einsetzen. Das geht mit den oben genannten Tools auch.
Bilder richtig in Divi hochladen – Schritt 3 – Bildernamen & SEO
Um Bilder nun nach Auflösung und Komprimierung richtig hochzuladen bedarf es wie oben erklärt einen Bildtitel. Und zwar kann WordPress keine Sonderzeichen und Umlaute. WordPress ist nicht ganz richtig – nicht alle Browser unterstützen Umlaute in Dateinamen. Aber es kann auf jeden Fall zu Fehlern in der Darstellung führen.
Ein optimaler Bildtitel sollte immer das „Keyword“ der Unterseite und das auf dem Bild Sichtbare enthalten. Also hier zum Beispiel „divi tutorials bildernamen richtig benennen.jpg“
Hieran sieht man das alles klein geschrieben werden sollte – das ist für die Dateistruktur nachher einfach besser. Und WordPress setzt nachher selbst anstelle der Leerzeichen Bindestriche damit es richtig verarbeitet werden kann.
Der Bildname ist hier auch wichtig für das SEO der Seite. In Divi können neben dem Bildnamen noch das Alt und das Title Attribut vergeben werden.
Alt & Title Attribut
Diese beiden Attribute eines Bildes sind wichtig für die Auffindbarkeit einer Website und für den Google Crawler. Das ALT-Atribut beschreibt das Bild und ist dafür da, dass zum Beispiel Blinde eine Website nutzen können ohne sie sehen zu müssen. Sie können anhand der der Attribute mit einem Screenreader „sehen“ was darauf abgebildet ist. Von daher ist es wichtig das darauf Rücksicht genommen wird. Dazu aber an anderer Stelle mehr.




