In diesem Beitrag wird gezeigt wie man Bilder und Texte in Divi bearbeitet und austauscht.
Texte in Divi einfügen
Um Texte in Divi anzupassen oder neu einzufügen muss man sich zuerst einloggen in die Website. Dann navigiert man zu der Seite oder dem Beitrag den man bearbeiten will (auf der linken Seite in WordPress). Wie ihr euch in WordPress anmeldet und zu der Seite gelangt steht hier.
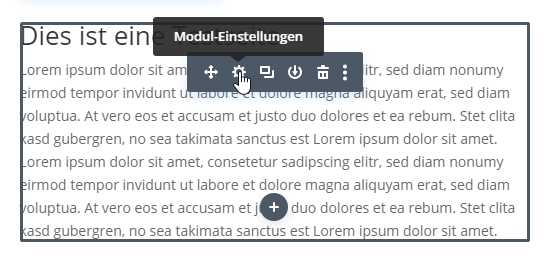
Dort startet man dann den Visuellen Builder und navigiert zu dem anzupassenden Textblock. Wenn man jetzt mit der Maus über den Text fährt kommt die Divi Bearbeitungsleiste (in Grau) und dort klickt man auf das Einstellungs-Zahnrad. Daraufhin öffnet sich das Bearbeitungsfenster in welchem man den Text bearbeiten kann.

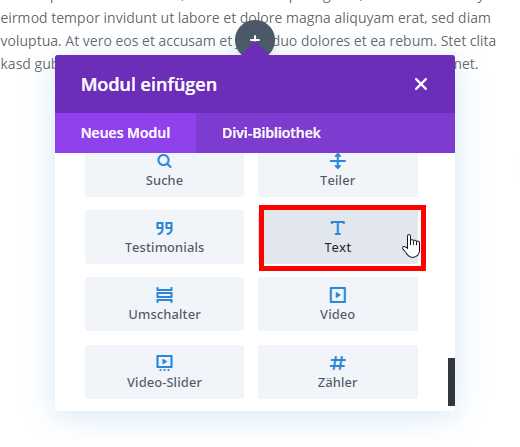
Einen neuen Text in Divi einfügen kann man ganz einfach. Man fährt mit dem Mauszeiger über ein graues Element und daraufhin erscheint am unteren Ende von diesem ein graues Plus. Wenn man darauf klickt erhält man eine Auswahl an Möglichkeiten. Dort wählt man dann den „Text“ aus (ein bisschen in dieser Box nach unten scrollen mit der Maus). Dann kann man diesen wie einen neuen Textbaustein füllen. Manchmal ist es aber ratsamer einen bestehenden zu kopieren und diesen dann an die Stelle zu ziehen wo man diesen benötigt. Das sollte man machen wenn spezielle Schriftarten genutzt werden und der Baustein schon Formate enthält (Überschriften).

Fehlerquellen beim Text einfügen – WICHTIG
Texte sind eigentlich das Einfachste sollte man denken – aber hier kann man leider auch viele Fehler machen, die man erst im Nachhinein bemerkt. Damit das nicht passiert – hier ein paar Tipps wie man diese umgeht.
Keine Texte aus PDF-Dateien kopieren!
Texte aus PDF Dateien sind vorformatiert und enthalten Steuerzeichen. So werden die Bindestriche, die in dem Text zu sehen sind einfach mitkopiert. Das kann man meistens noch leicht wieder entfernen. Problematischer sind allerdings die Umlaute. Meistens sehen die Umlaute gut aus und man beachtet diese nicht weiter. Allerdings sind es keine „normalen“ Umlaute sondern auch Steuerzeichen – und der Browser Firefox stellt diese zum Beispiel falsch dar. Und zwar werden die Punkte über den Sonderzeichen verschoben. Um die Umlaute auszubessern muss man hier im Text diese „zweimal“ löschen und dann händisch einfügen.
Texte sollten immer aus Textdateien wie Word, Pages oder TXT Dateien kopiert werden.
Keine Texte einfach von einer Website kopieren!
Texte aus Dokumenten wie einer PDF kopieren Steuerzeichen mit. Bei Websites werden nicht sichtbare HTML-Elemente mitkopiert und in den Text eingesetzt. Manchmal ist das nicht sichtbar und man wundert sich dann aber im Nachhinein das der Text viel kleiner ist oder andere Fehler auf der Website auftreten.
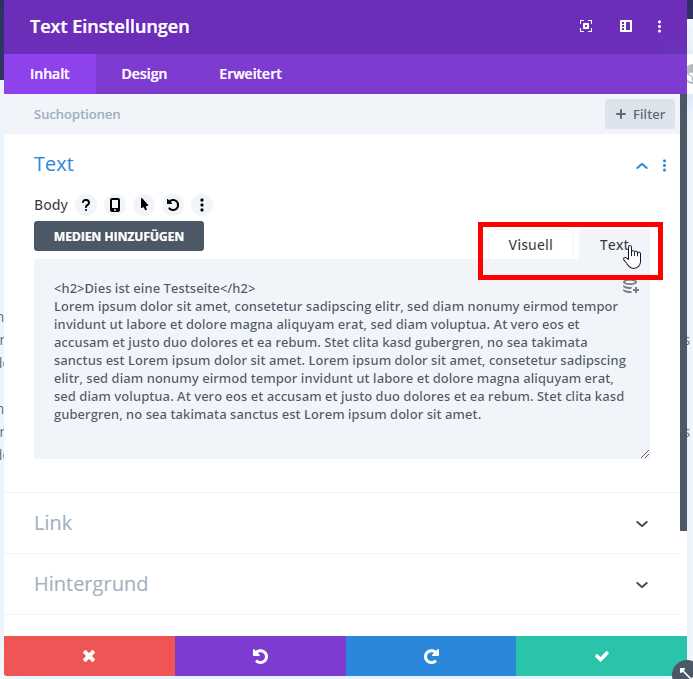
Das kann man aber umgehen. Und zwar gibt es im Texteditor einen Bereich um von „Visuell“ auf „Text“ umzustellen. Und hier sieht man die Unterschiede.
Wenn man hier die Texte hinein kopiert werden die HTML Zeichen nicht mitkopiert.

Bilder in Divi einfügen
Bilder sind die wichtigsten Elemente einer Website. Sie werden an unterschiedlichen Stellen in Divi eingebunden und zwar in folgenden:
- Bilder in einem Modul
- Bilder als Hintergrundbild in einer Zeile oder einem Abschnitt
- Beitragsbilder
Wichtig ist das man das Bild im vorweg richtig bearbeitet – also auf die richtige Größe bringt.
Hier ist der Leitfaden wie ihr die Bilder richtig bearbeitet
Bilder in einem Modul austauschen
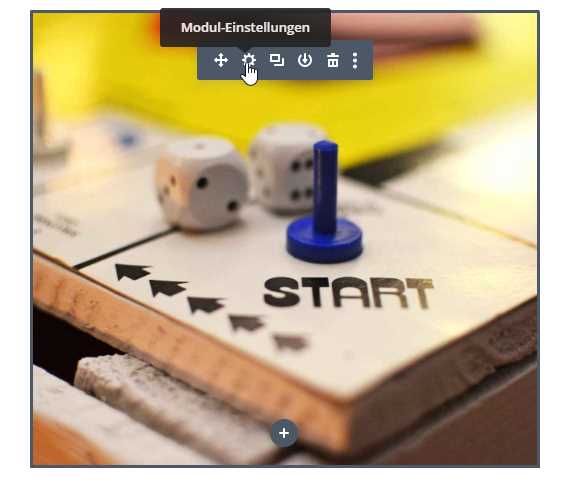
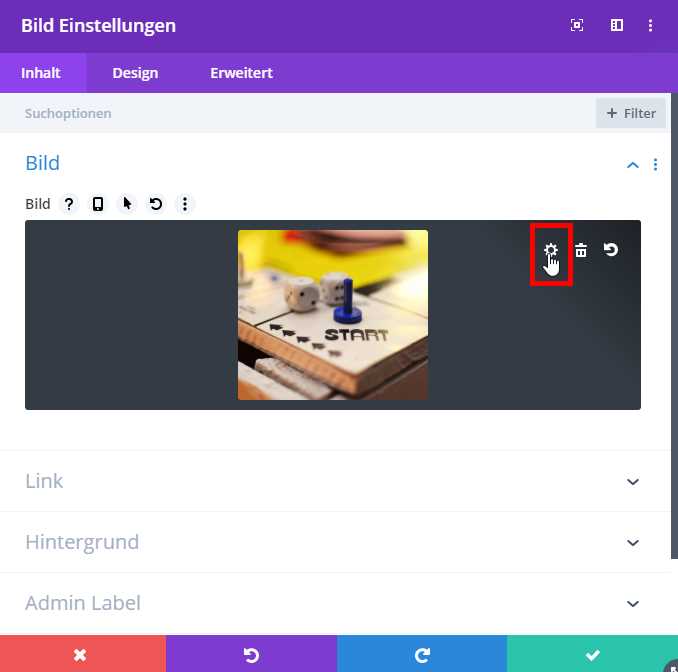
Um das Bild auszutauschen scrollt man zu dem Bild und klickt auf das Zahnrad.

In dem Bearbeitungsfenster klickt man auf das Bild und es öffnet sich ein Dialog mit der Mediathek.

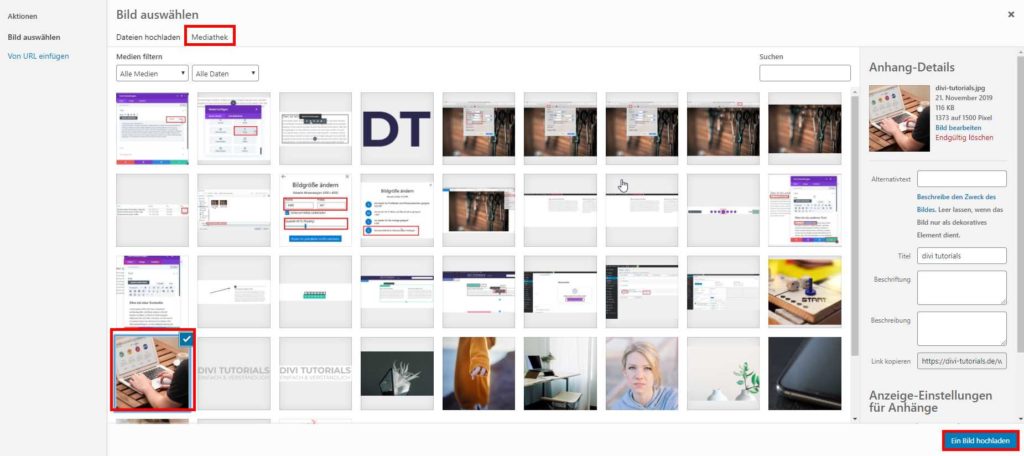
Entweder man geht hier auf „Mediathek“ und sucht sich ein vorher schon einmal hochgeladenes Bild aus oder man lädt ein neues hoch.

Ein neues Bild hochladen kann man über den Dialog „Dateien hochladen“ links neben der Mediathek. Jetzt muss nur noch unten rechts auf „Ein Bild hochladen“ geklickt werden damit das Bild in dem Modul genutzt werden kann.
Bilder als Hintergrundbild in einer Zeile oder einem Abschnitt
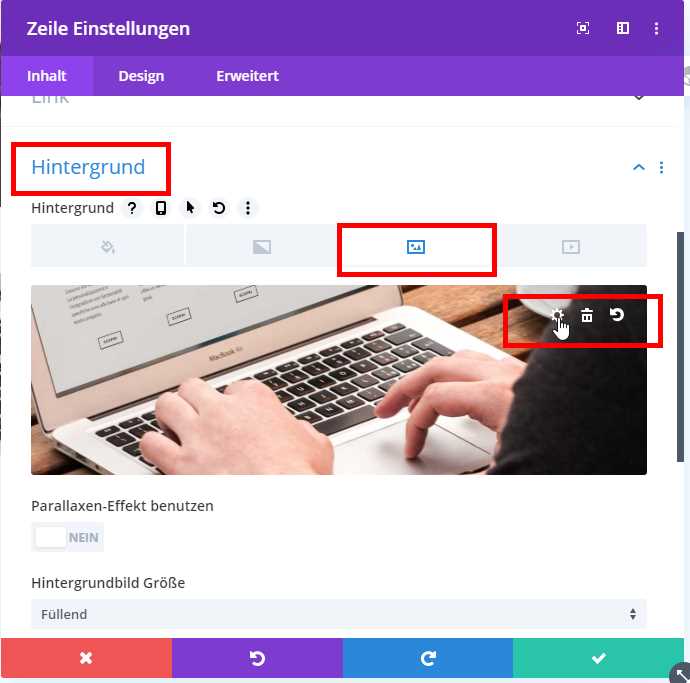
Bilder können allerdings nicht nur in Modulen genutzt werden sondern auch als Hintergrundbilder. Diese liegen dann meistens in Zeilen oder in einem Abschnitt im Hintergrund. Manchmal muss man ein bisschen suchen – Zeilen zum Beispiel haben für jede Zeile die Möglichkeit ein Hintergrundbild festzulegen. Um das herauszufinden klickt man auf das Zahnrad der betreffenden Zeile (grün) oder des Abschnitts (blau).

In den Einstellungen bleibt man im ersten Tab und scrollt runter zu dem „Hintergrund“ – und klappt diesen auf. Dort gibt es 4 weitere Inhaltstypen – Farbe / Verlauf / Bild / Video. Man klickt hier auf das kleine Bild-Icon. Dort erscheint dann eine kleine Vorschau des bisher eingestellten Bildes – und man klickt dieses an. Dann kommt wieder die Auswahl der Mediathek und man kann ein neues Bild hochladen und verwenden.

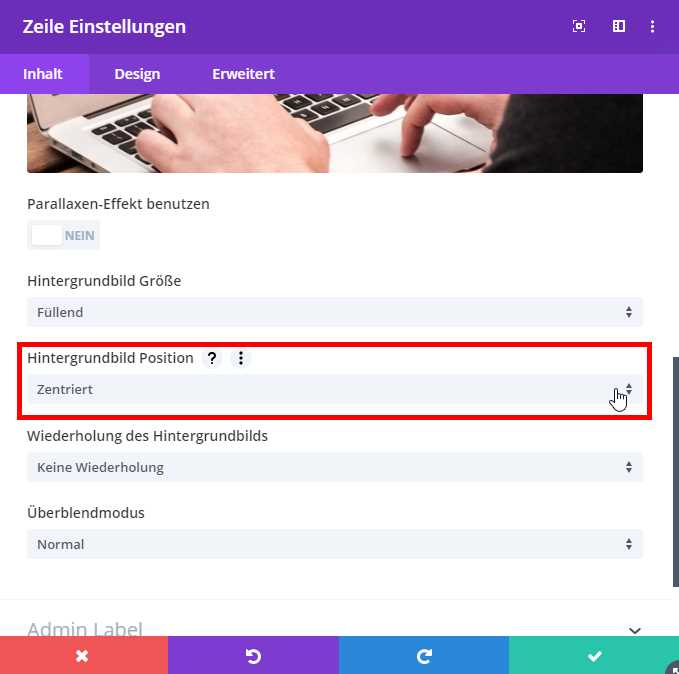
Ein Hintergrundbild kann man allerdings noch ausrichten falls es nicht richtig sitzt. Das macht man über die Einstellungen unter „Hintergrund Position“.

Hintergrundbilder können auch in einzelnen Spalten einer Zeile oder in Sektionen verwendet werden. Auch haben die meisten Module Hintergrund-Einstellungen. Das bietet viele Gestaltungsmöglichkeiten, ist aber manchmal schwierig zu finden.




